웹 문서
웹 문서와 웹 페이지의 다른 점
웹 문서
HTML 언어로 작성된 문서이다.
웹 문서 전용 뷰어인 웹 브라우저를 통해 그 내용을 확인한다.
웹 문서는 페이지 단위로 파일에 분할하여 저장한다.
페이지마다 하나의 파일에 나누어 작성한다.
각 페이지는 하이퍼링크로 연결한다.
웹 페이지
텍스트만 저장한다.
이미지, 그래픽, 동영상 등은 별도의 파일로 저장한다.
웹 페이지는 이미지, 그래픽, 동영상 등을 파일의 이름으로 연결한다.
웹 페이지를 읽는 순서는 사용자가 결정한다.
이러한 웹 페이지는 HTML, CSS, Javascript 이렇게 3요소로 분리하여 개발한다.
HTML
에러에 매우 관대하기에 문제의 원인을 찾는 것이 어렵다.
태그 이름, 속성에 대해 대소문자를 구별하지 않는다.
HTML 태그와 요소

HTML 문서 구조
<!DOCTYPE html> : 문서의 유형을 지정한다. html5를 의미함
<html> 태그
웹 문서의 시작과 끝을 명시한다.
<head> 태그와 <bodya> 태그로 구성된다.
<head> 태그
웹 브라우저에 문서의 정보를 알려주는 태그
<meta> 태그를 통해 문자 셋과 문서의 정보 표시
- 브라우저에 글자를 표시할 때 어떤 인코딩을 사용할 것인지 명시 (charset 속성)
- 웹 사이트의 간단한 설명, 키워드, 제작자 등의 정보를 지정 (content 속성)
<title> 태그를 통해 문서의 제목을 표시
- 해당 페이지의 방문자나 검색 엔진은 제목 표시줄의 제목을 보고 페이지의 내용을 유추한다.
<body> 태그
실제 웹 브라우저에 표시할 내용 입력
대부분의 html 태그들은 <body> 태그 안에서 사용한다.
주석
HTML 요소가 아니며 웹 브라우저는 주석을 무시하고 화면에 표시
<!-- --> 사이에 내용을 작성한다.
협업 시 메모, 웹 문서의 일부분을 잠시 사용하지 않을 때 사용한다.
시맨틱 태그
웹 브라우저가 웹 문서 구조를 파악하는데 중요한 역할을 하는 태그
구조가 명확하게 나눠지므로 다양한 기기와 다양한 웹 브라우저에서 웹 문서를 표현하기가 용이

헤더 영역
사이트에서 맨 위쪽 또는 왼쪽에 위치
검색 창, 사이트 메뉴, 로고, 로그인 정보 등을 표시하기 위한 용도로 사용
<header> 태그를 사용하여 헤더 영역 표시
<div>, <nav> 태그를 사용하여 독립적인 영역 또는 네비게이션(메뉴) 영역을 작성

네비게이션 영역
웹 문서 안에서 다른 페이지로 연결하거나 다른 웹 사이트로 연결하는 메뉴를 만들 때 사용
<nav> 태그는 웹 문서의 위치에 영향을 받지 않기 때문에 헤더, 푸터, 사이드 바 안에 포함될 수 있고 독립적으로 사용될 수도 있다.
메인 영역
웹 문서에서 핵심이 되는 내용을 작성
웹 문서마다 다르게 보여주는 내용으로 구성해야 한다
- 메뉴, 사이드 바, 로고처럼 페이지 마다 공통으로 작성되는 영역은 제외해야 한다.
<main> 태그를 사용하여 작성되고 그 안에 <article>, <section>, <div> 태그 등을 사용하여 콘텐츠 작성
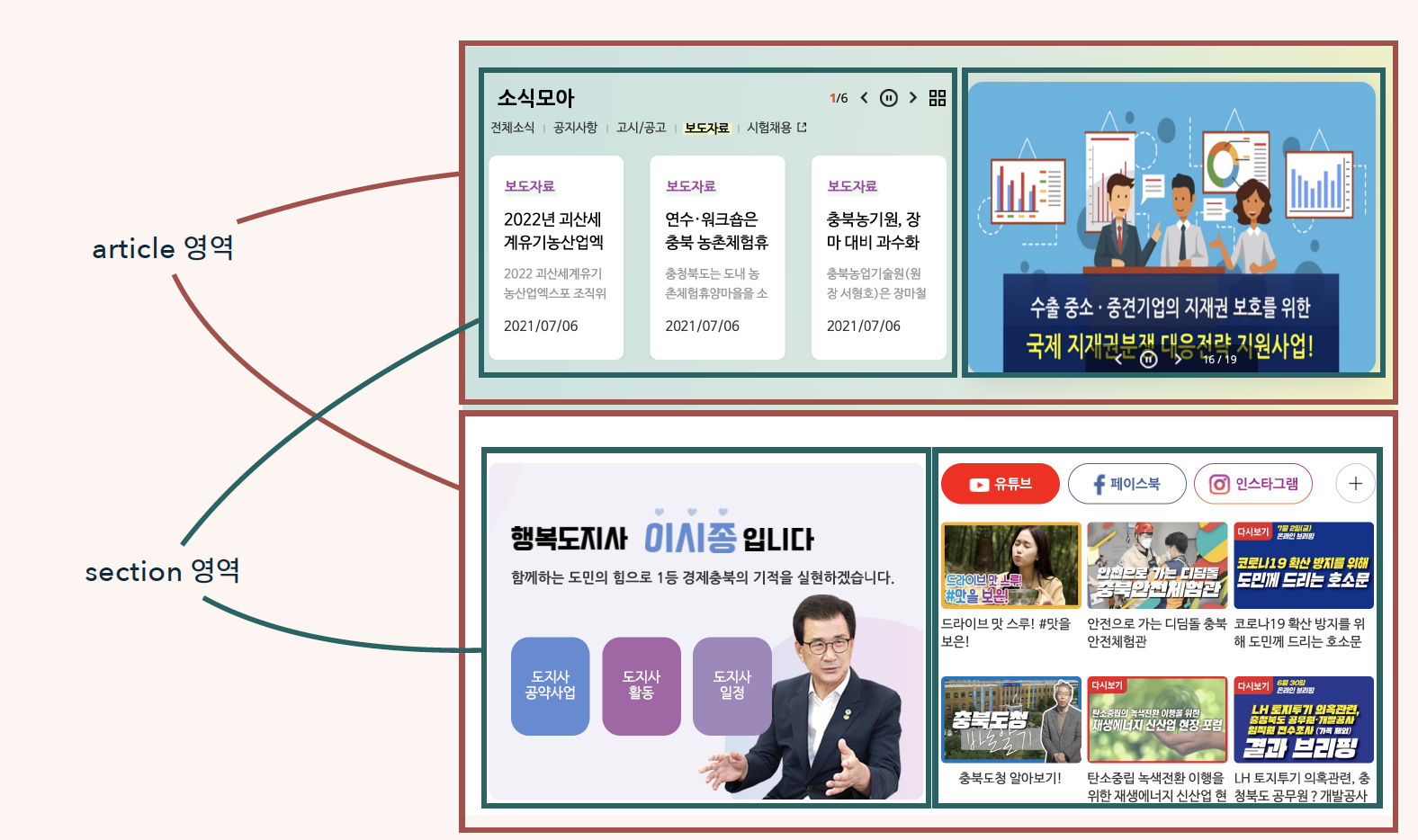
<article> 태그
신문이나 잡지의 기사와 같은 독립된 콘텐츠 항목을 의미
<section> 태그
웹 문서에서 서로 관련이 있는 콘텐츠를 분리하기 위한 용도
<div> 태그
요소간 논리적 관계와는 상관없는 요소를 나눠야 할 필요가 있을 경우 사용

그러나 이러한 <article> 태그와 <section> 태그를 분류 하기가 애매한 상황이 있기 때문에 <div> 태그로 영역을 분리하기도 한다.
사이드 바 영역
로그인 정보, 광고, 하위 메뉴 등을 표시하기 위해 사용
<aside> 태그를 사용
푸터 영역
웹 문서에서 맨 아래쪽에 위치
사이트 제작 정보, 저작권 정보, 연락처 등이 작성됨
<footer> 태그를 사용하여 작성
<section>, <article> 태그 등의 다른 시맨틱 태그를 사용할 수 있다.
<footer>
<div>연락처</div>
<div>제작 정보</div>
<div>저작권 정보</div>
</footer>
'이것 저것 공부 > 프론트엔드 백엔드 몰입교육' 카테고리의 다른 글
| 2일차 복습 (0) | 2021.08.27 |
|---|---|
| 20일차 (0) | 2021.08.23 |
| 19일차 (0) | 2021.08.20 |
| vue router, axois 18일차 (0) | 2021.08.20 |
| Vue.js 17일차 (0) | 2021.08.18 |
